
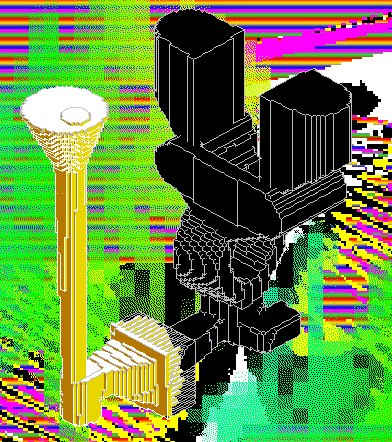
jpeg of MSPaintbrush drawing
the original (larger) GIF: 840 x 720 is more dramatic, I think, but too wide for the blog. Resizing as a GIF creates artifacts so I went with (ugh) jpeg

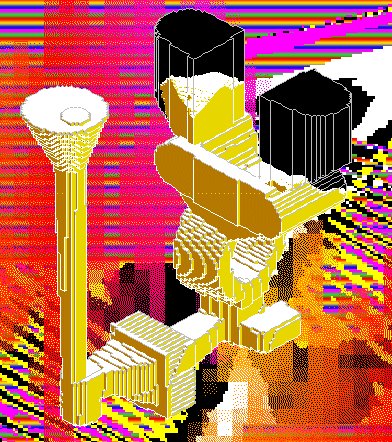
jpeg of MSPaintbrush drawing
the original (larger) GIF: 840 x 720 is more dramatic, I think, but too wide for the blog. Resizing as a GIF creates artifacts so I went with (ugh) jpeg
If you are in Dublin, Ireland, tomorrow, July 1, 2012, please drop by the Speed Show at Central Internet Cafe (20h - 22h).
The exhibition title is "Never Gonna GIF You Up" and is curated by Nora O Murchú for the openhere festival. The participant list:
beeple
laurel schwulst
sabrina ratté
paula roush
leah beeferman
agathe de trémontels
brandon blommaert
max capacity
tara sinn
daniel leyva
ivan twohig
jessica kelly
benjamin gaulon
mr. gif
lucy chinen
tom moody
nicolas maigret
+more TBC

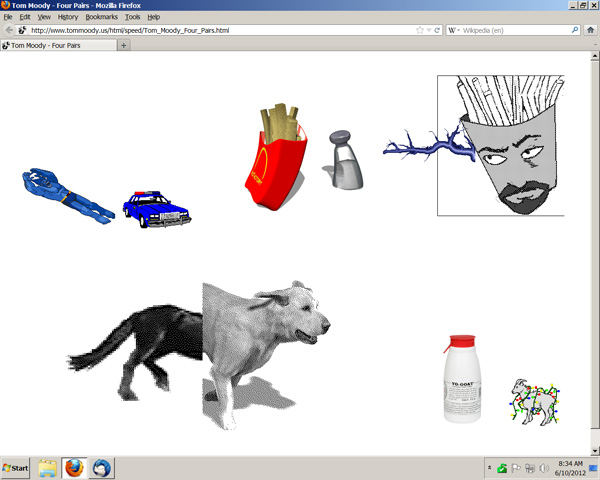
Nora O Murchú picked some of my dump.fm GIF pairs and I arranged them on an HTML page. The screenshot above is a shrunk-down, non-moving version. Many thanks to her for including my work.
Many people had a hand in the images that ended up in my Four Pairs (2012), but as the electronic duo Voice Farm sang in the 1980s, "It's my idea now."
Update, July 4, 2012: The HTML page I made for the show is Four Pairs, 2012. The optimal screen resolution for viewing is 1280 (w) X 1024 (h) or larger.

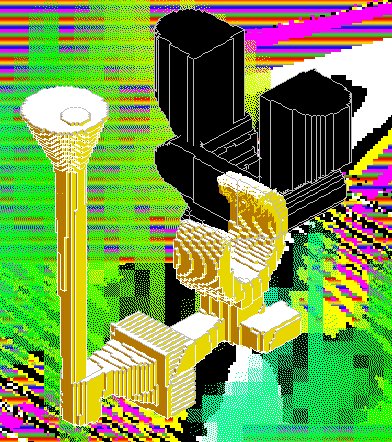
Made this GIF (the machinery part of the above) from a science animation I saved from dump a while back (also this one, where the motion goes two ways--poorly). frankhats incorporated it into a larger tiled page (layered with other images and patterns made by him, mirrrroring, and robocide) that is pretty spectacular.
I captured the frankhats page and made a single 1.6 MB GIF that isn't quite as detailed but features some of the high spots and is more portable. The GIF above is a cropped, 6 frame version of that one.
Am going to go on Craigslist and look for an art critic who can explain this work.
Update: Need some text filler (too close to the piano) so here's Leo Steinberg:
The flatbed picture plane makes its "...symbolic allusion to hard surfaces, or any receptor surface on which objects are scattered, on which data are entered, on which information may be received, printed, impressed - whether coherently or in confusion. It does not simulate vertical fields, but opaque flatbed horizontals. It does not depend on a head-to-toe correspondence with human posture, but insists on an essentially new orientation, in which the painted surface is no longer the analogue of a visual experience of nature but of operational processes… it is not the actual physical placement of the image that counts. It is the psychic address of the image, its special mode of imaginative confrontation, that tends to regard the tilt of the picture plane from vertical to horizontal and is expressive of a radical shift in the subject matter of art, the shift from nature to culture."
Update: Made a slight tweak to the 1.6 MB GIF version of the tile page. Still thinking about it.

These are GIFs I projected at the BYOB NY (bring your own beamer) event on November 12, 2010 at Spencer Brownstone Gallery in NYC:
Blue Bomb [projected GIF] [installation view GIF]
Gradient Squares [projected GIF] [installation view (left side) - 344 KB .mov]
Camping Chair [projected GIFs]
Turning Spheres [projected GIFs]
OptiDisc Classic [projected GIF]
OptiDisc Large Bits [projected GIF] [installation view - 2.9 MB GIF]
Pencil Test [projected GIF]
Square Homage Lamb [projected GIF]
Hexagons [projected GIF]
Projectors [projected GIFs]
Planetesimals [projected GIFs] [installation view (upper left) - 800 KB .mov]
Double Double Centrifuge [projected GIFs]
Buoys [projected GIFs]
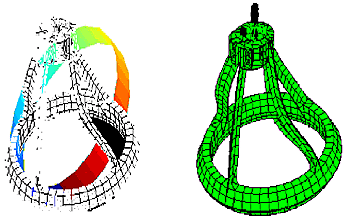
Wireframe Tube Pair [projected GIFs] [installation view (upper left) - 454 KB .mov]
The installation video clips and the photo above are from a YouTube posted by BYOB NY curator Rafael Rozendaal. Thanks to users of dump.fm who unknowingly contributed material used in some of these projections: FAUXreal, andrej, stage (Square Homage Lamb), noisia (Projectors), j1p2m3, stefan, and others. The GIFs were sized for a 800 x 600 screen (my projector dimensions) so they now have more white space around them (on most browsers) than they did in the show.

Buoys is an HTML page I made from a couple of animated GIFs posted to dump.fm. I enlarged one of them (which I assume is a buoy), "broke" the layering of transparency of the frames, saved it as a color and black and white version, layered the B&W version over another GIF (a spinning rainbow cylinder), and made the two resulting images into a diptych. These may be buoys but they are definitely not Beuys.
Am calling this series "html pages" because they are individual pages in the HTML 4.01 "medium" (requiring a browser and computer or mobile device to complete). I made them using an open source (Mozilla) program called Seamonkey, modeled on the old Netscape Composer. I notice the spec has changed and html tags now include CSS instructions for rendering tables and images. I kind of hate this because it makes designing a page less idiot-friendly. But I notice that if you type an old HTML command such as "bgcolor" (background color) into the html editor, Seamonkey converts that into CSS-speak.
[This is an issue for me mainly because I am self-taught web designer. About 10 years ago I decided that web pages were going to be the next paint and canvas (and gallery) and felt I needed to empower myself. Unfortunately web weenies keep upping the stakes ("you need to pay us to design pages, a-hole, so how about a little...CSS! muah hah hah") and only the most simple "paintings" are still within my grasp.
Update: And yes, I know "CSS isn't that hard" and many self-taught creators of the present are learning to do interesting things with it. I did manage to manhandle this blog into the shape I wanted by "poking" the CSS. If I could think of something I wanted to do creatively with CSS I would roll up my sleeves, I guess. Right now CSS manipulation seems a tad too artificial for me, for "art." The same way I'm suspicious of paintings that rely too much on hidden techniques.]