
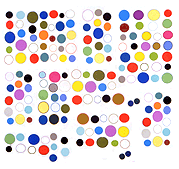
Buoys is an HTML page I made from a couple of animated GIFs posted to dump.fm. I enlarged one of them (which I assume is a buoy), "broke" the layering of transparency of the frames, saved it as a color and black and white version, layered the B&W version over another GIF (a spinning rainbow cylinder), and made the two resulting images into a diptych. These may be buoys but they are definitely not Beuys.
Am calling this series "html pages" because they are individual pages in the HTML 4.01 "medium" (requiring a browser and computer or mobile device to complete). I made them using an open source (Mozilla) program called Seamonkey, modeled on the old Netscape Composer. I notice the spec has changed and html tags now include CSS instructions for rendering tables and images. I kind of hate this because it makes designing a page less idiot-friendly. But I notice that if you type an old HTML command such as "bgcolor" (background color) into the html editor, Seamonkey converts that into CSS-speak.
[This is an issue for me mainly because I am self-taught web designer. About 10 years ago I decided that web pages were going to be the next paint and canvas (and gallery) and felt I needed to empower myself. Unfortunately web weenies keep upping the stakes ("you need to pay us to design pages, a-hole, so how about a little...CSS! muah hah hah") and only the most simple "paintings" are still within my grasp.
Update: And yes, I know "CSS isn't that hard" and many self-taught creators of the present are learning to do interesting things with it. I did manage to manhandle this blog into the shape I wanted by "poking" the CSS. If I could think of something I wanted to do creatively with CSS I would roll up my sleeves, I guess. Right now CSS manipulation seems a tad too artificial for me, for "art." The same way I'm suspicious of paintings that rely too much on hidden techniques.]