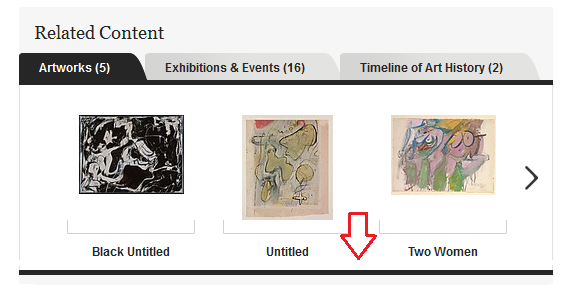
Once a work of art has colonized your brain you see it everywhere. The landscape piece Duncan Alexander contributed to a recent Nicholas O'Brien-curated show at 319 Scholes has had that effect on me. Was surfing around the website of the Metropolitan Museum and spotted it on a Google cache page. See the red arrow in the screenshot below (not the black one):

And then I found its original location on the Met website. It seems to have acquired a drop shadow but the style is unmistakable.